User Experience (UX) for a Website
Context note: As Deploy works primarily with Canadian Mortgage Professionals, this content has been written with that target audience in mind and published on Deploy.Mortgage, but we've shared it here as well as many of the concepts are transferrable to any business.
If you're unfamiliar with User Experience or UX, it refers to the overall experience a person has when interacting with a product or service, such as a website or mobile app. This includes the product's design, layout, content, and functionality, as well as how easy it is to use and navigate.
UX design is an interdisciplinary field that involves understanding and applying principles from various fields, including psychology, sociology, and computer science. UX design aims to create products that are easy to use, efficient, and enjoyable for the user.
The UX design process typically includes research to understand the needs and goals of the target audience, prototyping and testing of different design options, and implementation and iteration based on user feedback. The result is a product that meets the user's needs and provides a positive experience.
UX on your website's main page
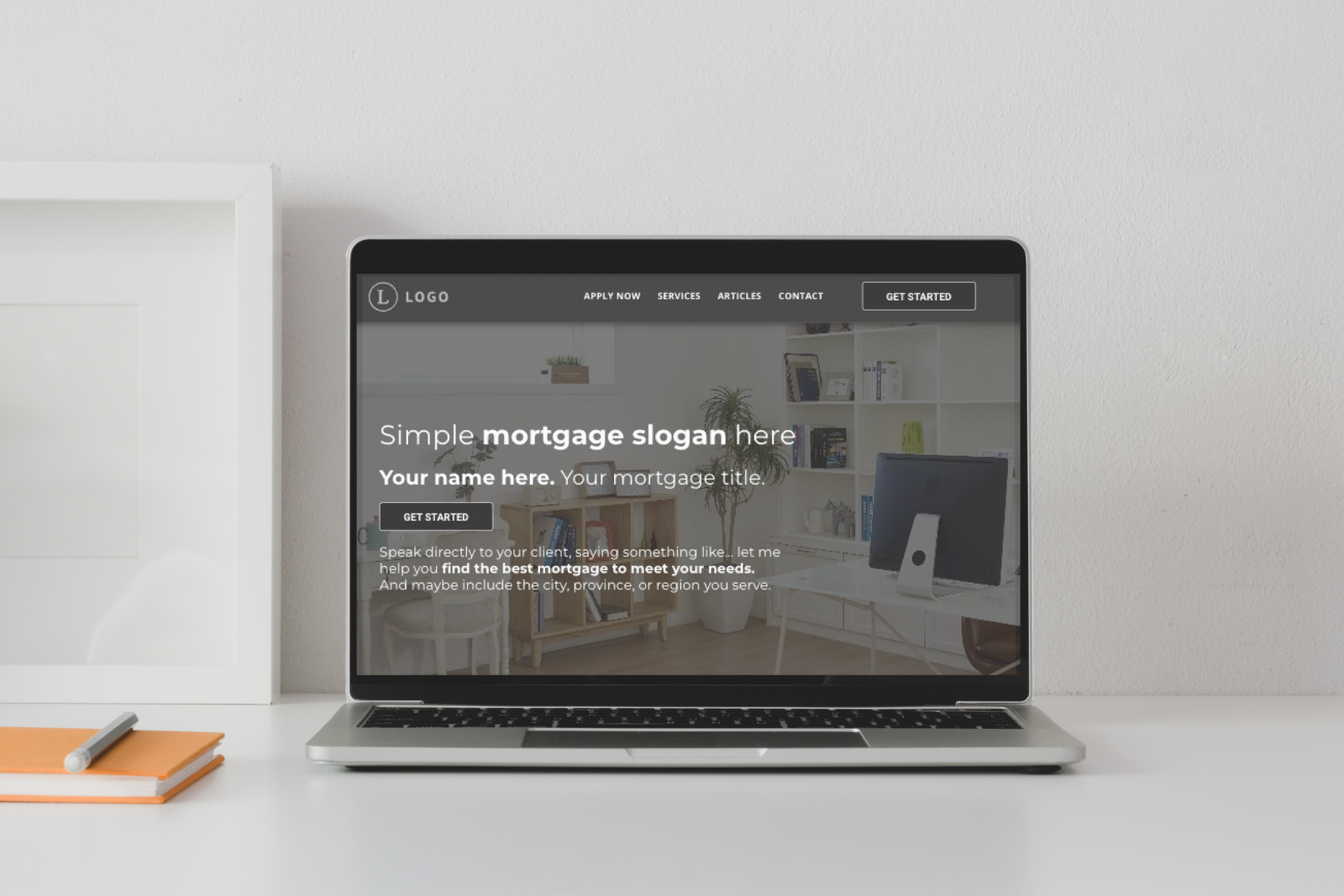
In the context of building a website for the Canadian mortgage professional looking to convert more referrals online, UX is most importantly displayed on the website's front page. So if you're looking to be preferable and encourage site visitors to connect with you directly for mortgage financing, here are several key elements to consider.
- A clear and compelling value proposition: The main page of your website should clearly communicate the value you offer to your clients. This can be in the form of a headline or tagline that highlights your unique selling point.
- A professional and engaging design: The design of your main page should be professional and engaging, with a clean and polished layout, consistent typography, and appropriate use of colour.
- A clear call-to-action: Your main page should have a clear and prominent call-to-action, such as a button or link, that encourages clients to contact you or learn more about your services.
- Testimonials and customer reviews: Including customer testimonials and reviews on the main page can help to build trust and credibility with visitors.
- High-quality images and videos: Using high-quality photos and videos can help to communicate your skills and abilities and make the website more visually appealing.
- Contact information: Having easily accessible contact information, such as a phone number and email address, can help visitors feel more comfortable reaching out to you.
- Social proof: Having links to your social media profiles or showing the number of followers can help to establish your presence and reputation in your field.
- Clear and concise information: The main page should provide concise and clear information about what you do, how you do it and the benefits for the client.
- Navigation: The main page should have a straightforward and easy-to-use navigation menu that helps visitors find the information they need quickly and easily.
By including these elements on your main page, you can create a professional and engaging online presence that encourages clients to connect with you and ultimately lead to more business opportunities.
UX throughout your website
A good user experience on a website is intuitive, efficient, and enjoyable for the site visitor. Some key elements that contribute to a positive UX include:
- Clear and consistent navigation: A website should have a clear and consistent navigation menu that is easy to use and understand. This helps users find the information they need quickly and easily. We've written about this previously here.
- Intuitive design: The design of a website should be intuitive and logical so that users can find what they are looking for without having to think too much. This includes using a clear and consistent layout, typography, and imagery.
- Use of white space: Proper use of white space can help to create a sense of balance and hierarchy on a website, making it easier for users to scan and read the content.
- Mobile-responsive design: A website should work well on different devices, including smartphones and tablets. This ensures that users have a good experience regardless of how they access the website.
- Personalization: A website should offer a personalized experience to users where possible. You can speak directly to a specific client demographic by using landing pages. For example, if you do a lot of business with First Time Home Buyers, consider a landing page that speaks directly to their needs.
A website can provide a positive and enjoyable user experience by focusing on these elements, leading to increased engagement and conversions.
Showcase yourself as a professional
While UX talks about the experience site visitors have on your website, it only makes sense to discuss what they find when they're there. Your goal should be a website that showcases your qualifications and abilities as a mortgage professional and should ideally contain the following key features:
- A clear and professional design that is easy to navigate.
- Language and words that speak directly to your site visitor's needs. They are on your website because they need a mortgage. You must communicate with them in a way that shows them you understand their needs and have the solution to their problem.
- Contact information, including an email address, phone number, chatbot, application link, or calendar embed. The goal is to drive site visitors to connect with you. The more options they have to do so will improve your conversation.
- A recently updated blog section that keeps visitors up-to-date and provides them with proof that you're actively brokering (if you haven't updated your blog since April of 2019, people will likely think you're no longer brokering and won't reach out)
- Information about your areas of expertise and the services you offer. If you specialize in working with a particular client demographic, highlight that on your website. Landing pages are a great way to do this.
- Reviews, ratings and testimonials from previous clients, if possible. Embedding testimonials form your Google Business Listings, or Facebook profile is a great way to go.
- Social media links allow visitors to connect with you on other platforms.
Having these features on a website will help visitors to get a good understanding of your qualifications, experience, and the type of work you do, which will help them to make an informed decision about whether they want to connect with you.
At Deploy, we build websites with UX in mind, showcasing you as a mortgage professional and giving site visitors every opportunity to reach out to you. Our team will build your site on our predesigned template (built with UX in mind), publish content to your blog, manage site security, and update the site whenever you need, all for a small monthly subscription fee. Please take a look at our mortgage website and content options here. We’d love to work with you!
MORE ARTICLES